In the previous post we have recorded a basic JMeter test. This time we start with adding an assertion to validate test results.
Multiple assertions can be added to each requests. However, in our simple demo we need a single assertion on the last request just to check whether or not the user is succesfully logged into the application.
Right click the last request and add a Response Assertion. In my particular case, the last page renders the message with the logged in user name. In the response assertion page I add a Pattern to test, the message I expect to see at the last page of the session. If you run the test now it will most probably fail, as the controller lacks the cookie manager, so add one (Add/Config Element/HTTP Cookie Manager) and check the “Clear cookies at each iteration?” checkbox at the cookie manager configuration tab.
The screenshot shows the Response Assertion configuration tab with the pattern to test set to my custom expected message (it says “The logged in user is <username>” in Polish).
 If you run the test now and check the results tree, you will most probably see a green icon beside all requests which is a notification of success. Play with the assertion pattern to verify that the assertion really works – a failed assertion marks the request with a red icon at the results tree view.
If you run the test now and check the results tree, you will most probably see a green icon beside all requests which is a notification of success. Play with the assertion pattern to verify that the assertion really works – a failed assertion marks the request with a red icon at the results tree view.
The last element of the tutorial is modification of POST requests. In my particular scenario, one of the responses returns a SAML token which should be posted in the very next request. However, the recorded session replays the same token every time, the token that was returned in the response body during the recording of my session. This is because JMeter only records and replays requests and it has no knowledge that one of returned parameters should be POSTed in the next request. Because of that, my recorded session works correctly for few hours and then the SAML token will no longer be accepted by the target server (the server will complain that the token is too old).
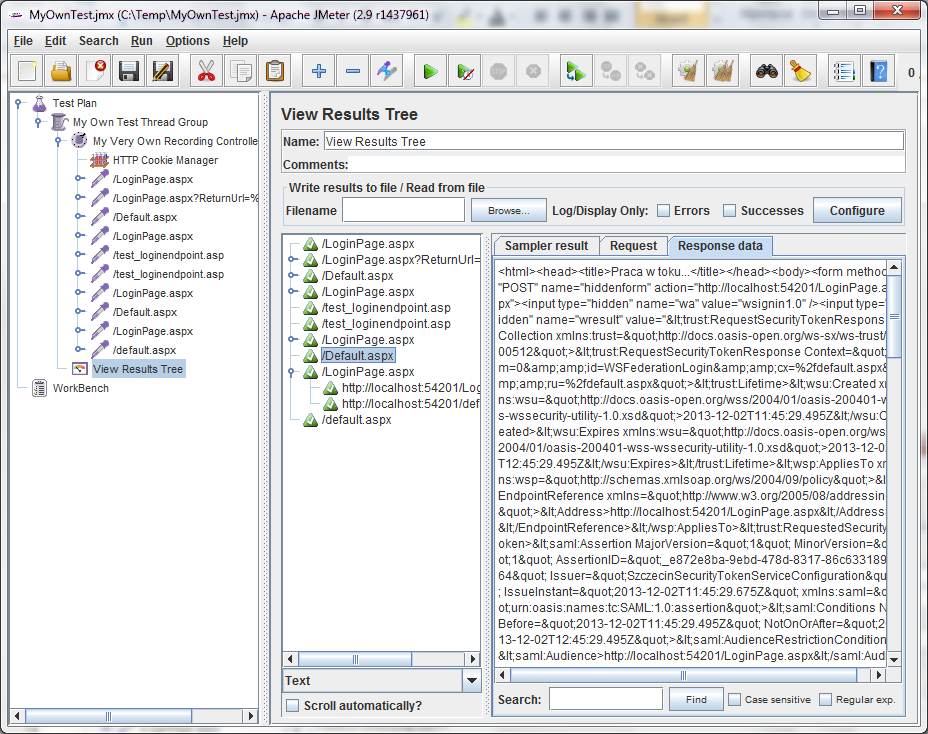
I start by locating the request that returns the SAML token. I can use the View Results Tree which shows detailed requests and responses. Here it is, the SAML returned in the response of one of my Default.aspx pages:

I right click the node corresponding to the request under my controller and add a post processor (Add/Postprocessors/Regular Expression Extractor). The postprocessor allows me to provide a regular expression and assign its match value to a variable I can use in consecutive requests. At the postprocessor configuration tab I provide necessary parameters: name – SAMLToken, regular expression – name=”wresult” value=”(.*)” /><input (to capture the whole SAML token), template – $1$, match – 1, default value – NOVALUE (more on the extractor here).

Then I go to the very next request (LoginPage.aspx) and at the Parameters tab I inspect the list of posted parameters. In my example there are three parameters sent to the server, wa, wresult and wctx, all three have fixed values taken from the recorded session. I am going to modify the wresult parameter to refer to the newly created variable, SAMLToken.
I have two options, I can provide a bare value (${SAMLToken}) or an unescaped value (${__unescapeHtml(${SAMLToken})}, I choose the latter.

And this is it, the token value read from the response is correctly referenced in the consecutive request. There are
other JMeter fuctions that can be used there.
I can now configure the thread group to simulate more concurrent users and verify the correctness and the performance under different load conditions.